
Adobe InDesign

Adobe InDesign – Tutorials und Vorlagen für den Wissens- und Kreativschub
Wenn sich deine Wege durch die Welt von Adobe InDesign einfach gestalten sollen – unsere professionellen Tutorials sowie die vielfältigen Vorlagen zum Download machen dich fit für die Arbeit mit dieser mächtigen Gestaltungssoftware. In den Tutorials lernst du als Anfänger die Grundlagen des Programms kennen und deckst als Fortgeschrittener verborgene Geheimnisse für einen effizienten Workflow auf. Mit den professionellen Designvorlagen statten wir dich von der Visitenkarte bis zum Großflächenplakat für die Gestaltung deiner Designs aus. Sieh dich jetzt um …

Einfach herunterladen und anpassen

Einfach anpassen und servieren

Einfach herunterladen & anpassen

Herunterladen, anpassen und ausdrucken!

Hopp und top zum Ostergruß

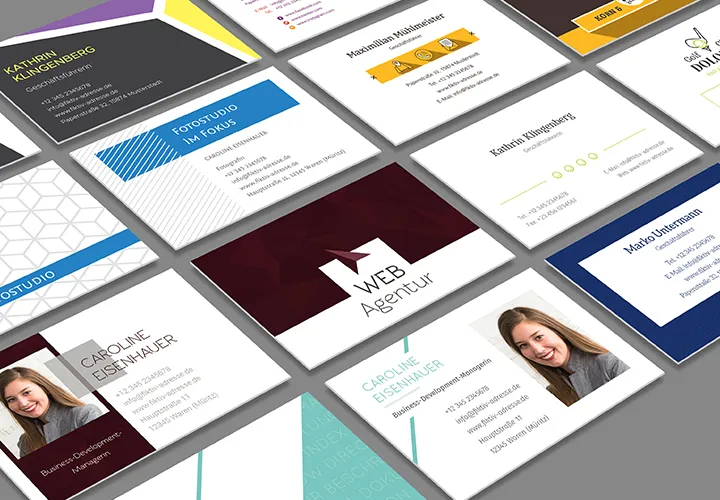
Für eine vollständige Geschäftsausstattung

Erstklassige Designs zur Würdigung von Jubiläen

Starte ein Design-Feuerwerk!

Vollständig vorbereitet und bearbeitbar

Einfach herunterladen und anpassen

Kündige die Weihnachtsfeste an!

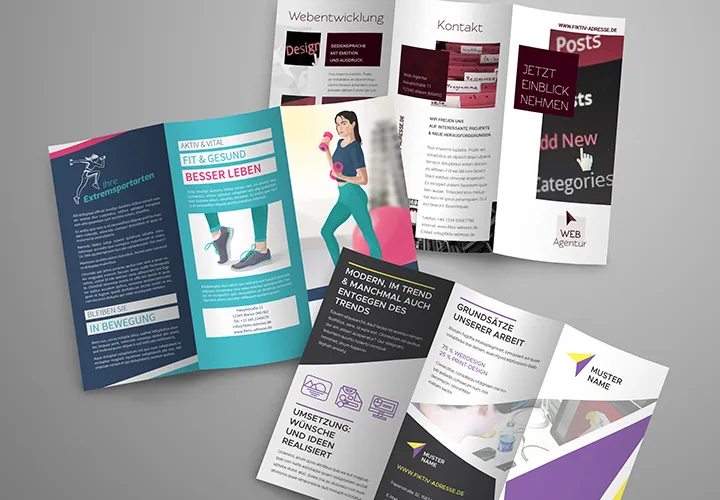
Vom Flyer bis zum Roll-up voll ausgestattet

Von der Visitenkarte bis zum Roll-up

Ein bunter Korb geschmackvoller Design-Gaben!

Schnell zu einer hochwertigen Geschäftsausstattung

Elegante Vorlagen für deine Geschäftsausstattung

Ganz entspannt zum Corporate Design

Komplette Geschäftsausstattung

Komplette Geschäftsausstattung

Mit modernen Vorlagen Zeit sparen

Von der Visitenkarte bis zum Roll-up

Einfach anpassen und abschicken

Schnell zum fertigen Corporate Design

Deine Gäste wird es freuen!

Bringen dich schnell zum Designziel

Herunterladen. Anpassen. Verwenden.

Alles vorbereitet in einheitlichem Design

Liest sich gut auf Bildschirmen

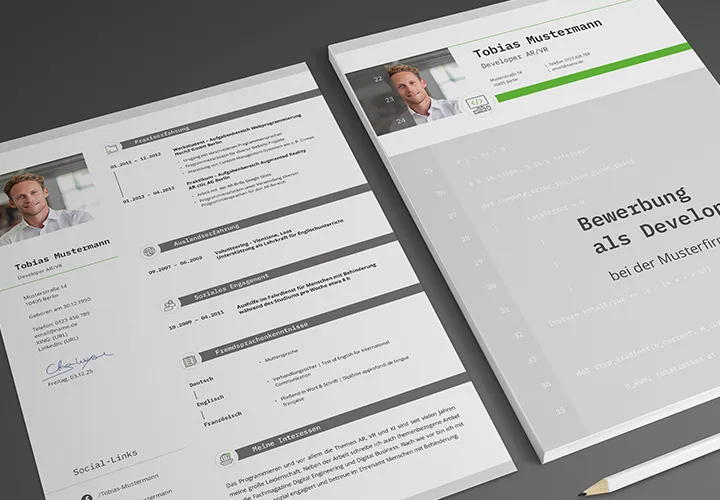
Für Word, InDesign und Affinity Publisher

Alles ist schon vorbereitet!

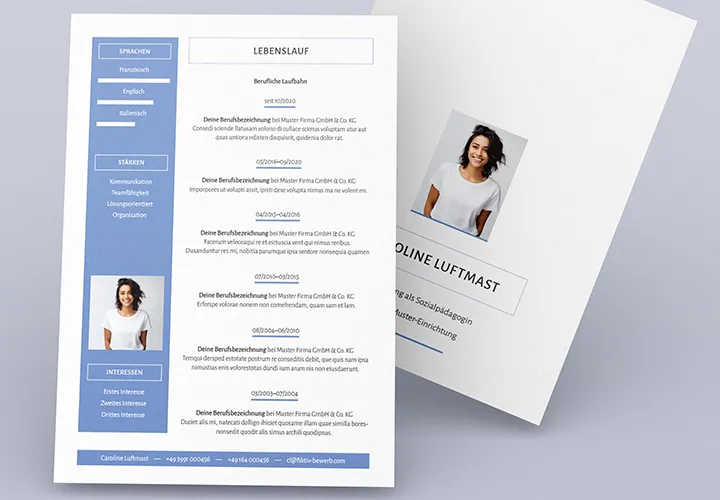
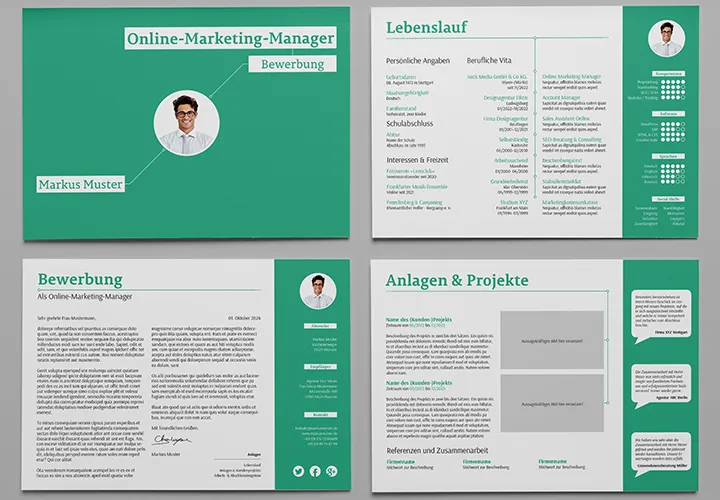
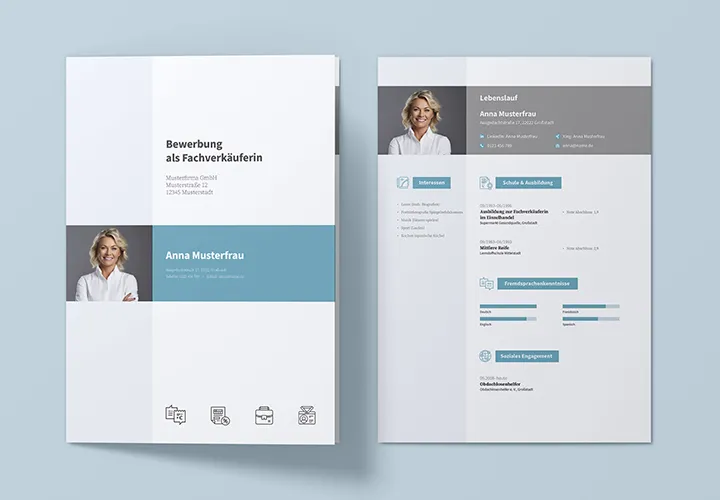
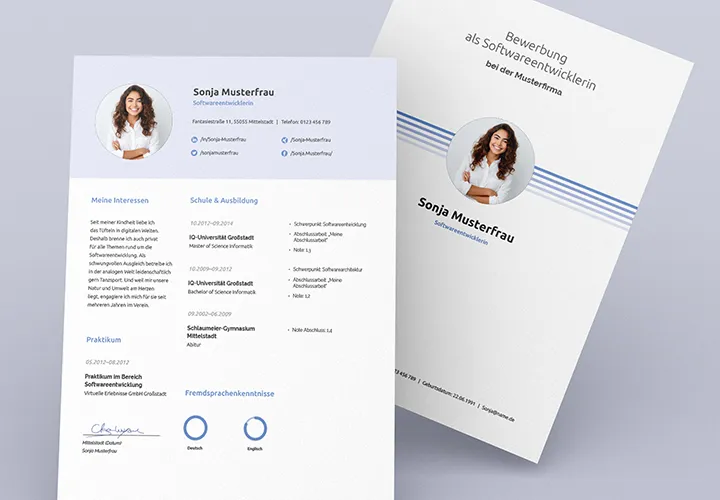
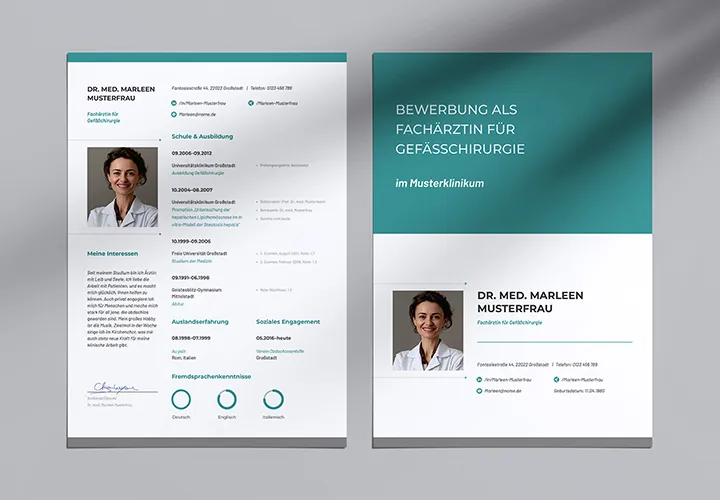
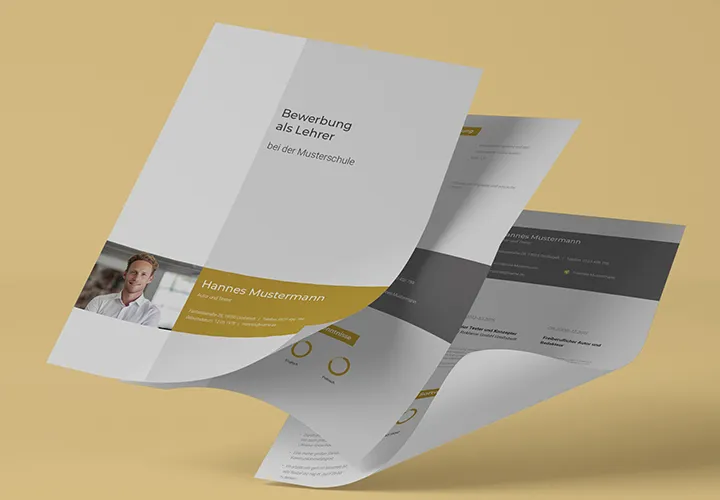
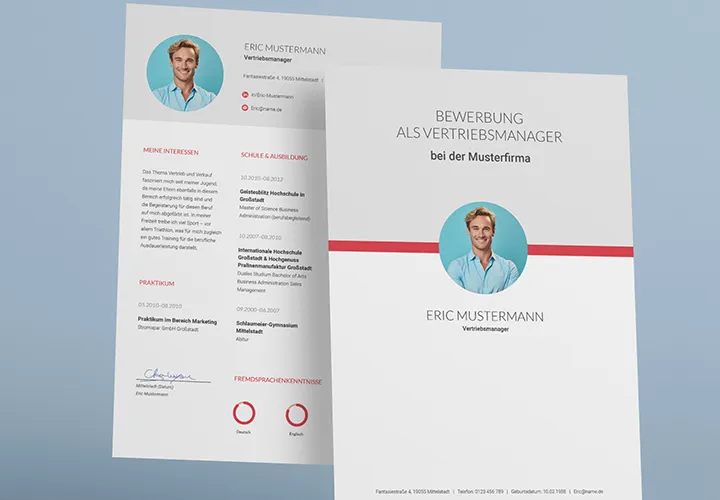
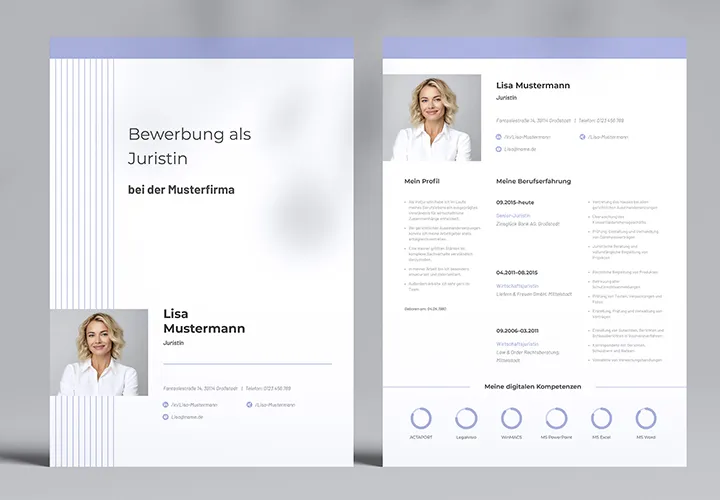
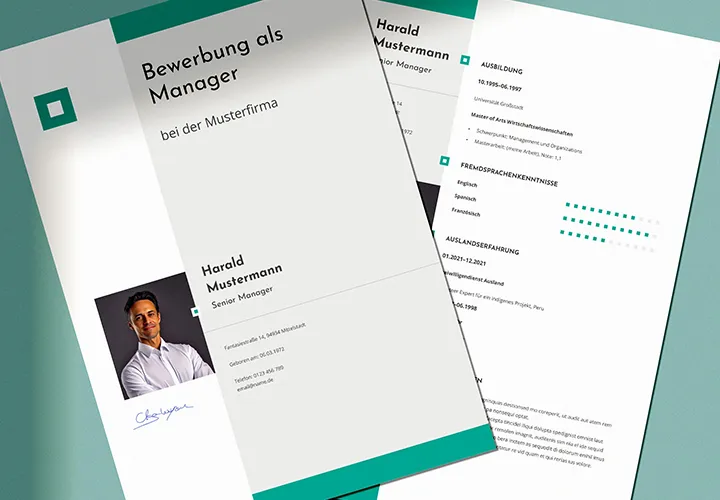
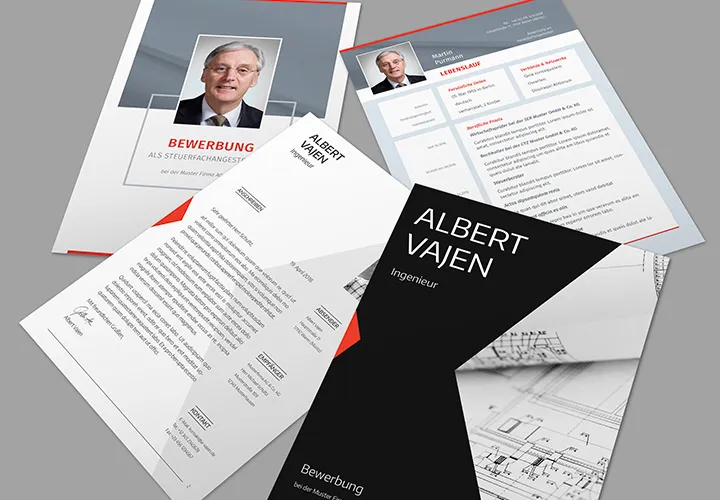
Mit Deckblatt, Lebenslauf, Anschreiben-Seite

Die Abkürzung zur fertigen Bewerbung!

Das Fundament für deine Bewerbung

Herunterladen. Anpassen. Rausschicken.

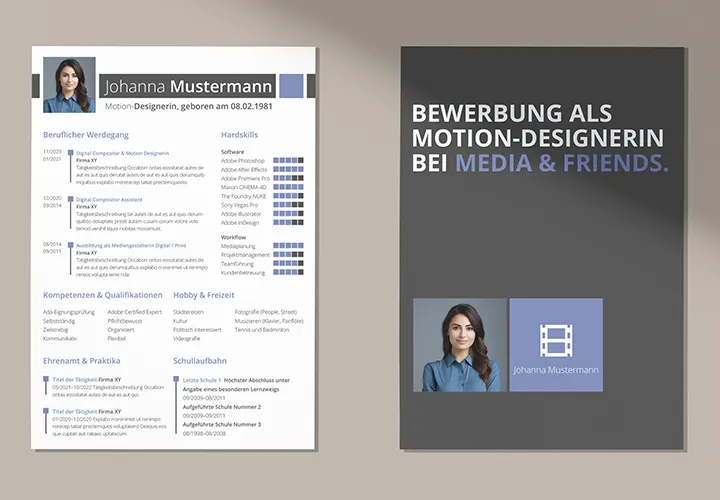
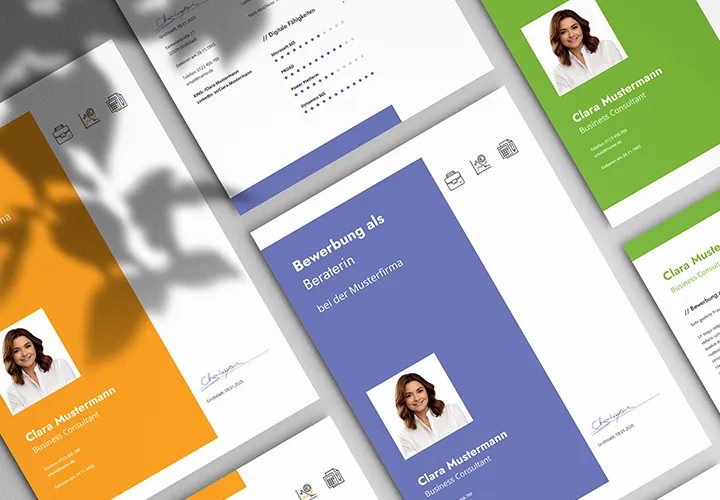
Wähle aus 8 modernen Designs

Einfach bearbeiten und abschicken

Einfach herunterladen und anpassen

Zeig dich von besten Design-Seiten!

Schnapp dir den Job!

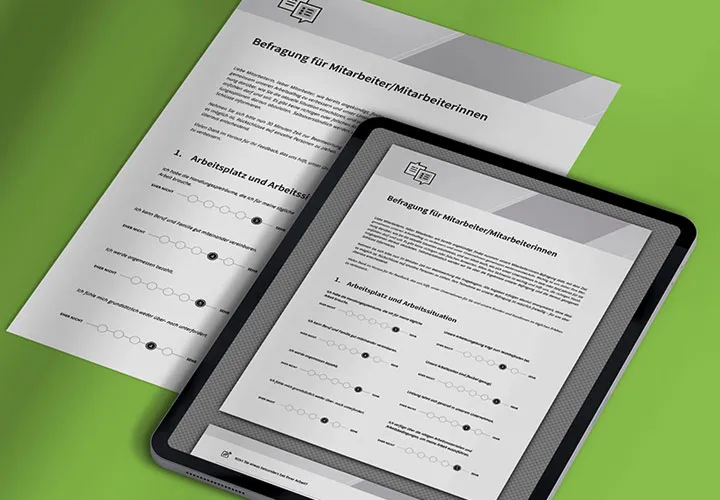
Keine Fragen mehr offen

Fertig entwickelt für deine Inhalte

So geht einfach Bewerben!

Spritzig im Design und überaus wirksam

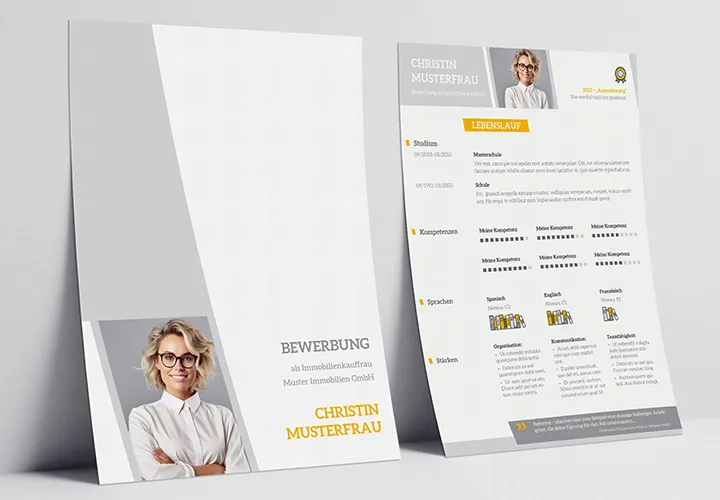
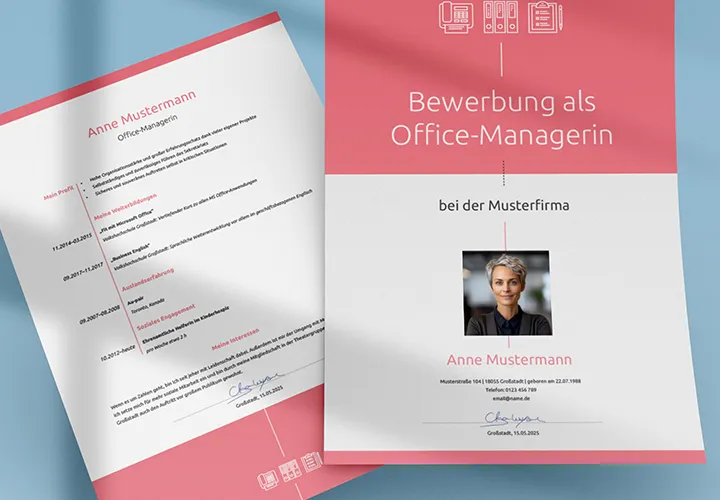
Mit Deckblatt, Anschreiben-Seite, Lebenslauf

Mit Design zum Job!

Einfach anpassen und abschicken

Überzeugend im Auftritt!

In 5 vorbereiteten Farbvarianten

Bewerben leicht gemacht!

Und deine Bewerbung läuft rund

Ran an den Job!

Schnapp dir deinen Job!

Alles vorbereitet in 5 Farbvarianten

Passende Designs für jedes Alter

Design, fertig, los!

Sales-Aktionen einfach angekündigt

Vorlagen im Hoch- und Querformat

Designs zum Abschiednehmen

Sechs stilvolle Designs

Überzeuge mit purer Eleganz

Fünf Farbvarianten plus 25 Icons!

In fünf Farbvarianten

In 5 Farbvarianten, plus 25 Icons

Ein visueller Hochgenuss für Kaffeeliebhaber

Passende Designs für jedes Alter

Zum Dahinschmelzen leicht anpassbar

Für die Baby-, Hochzeits- und Fachfotografie

Geschäftskommunikation mit Design-Qualität

Dein Corporate Design aufs Jahr gebracht

Für dich oder als Geschenk – persönliche Kalender gestalten

Ein Kalender für maximalen Überblick über deine Termine

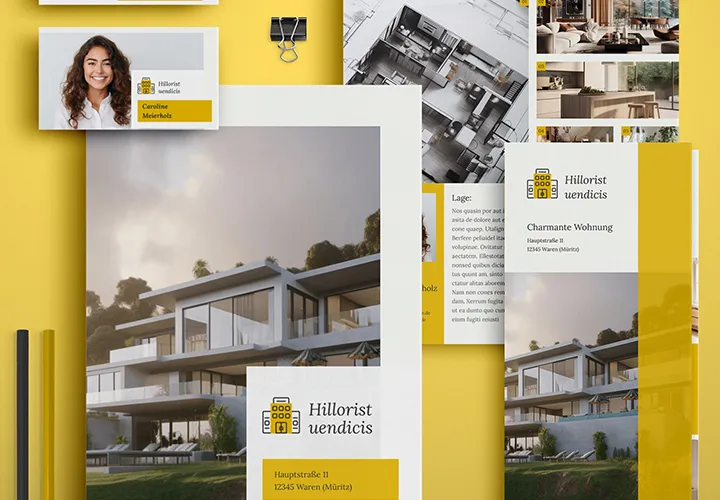
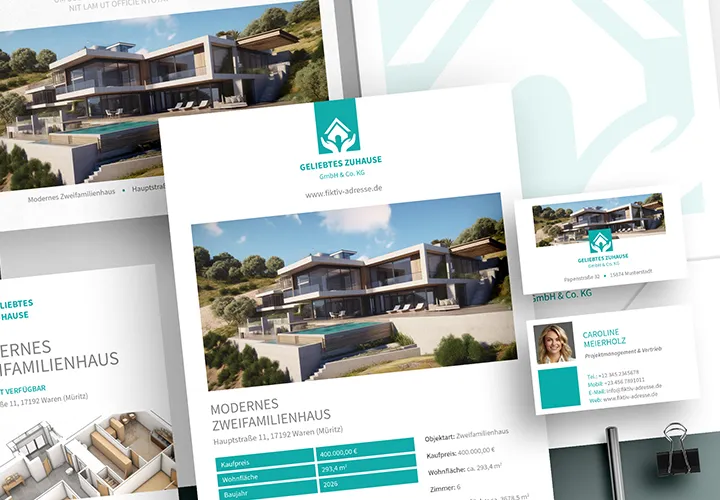
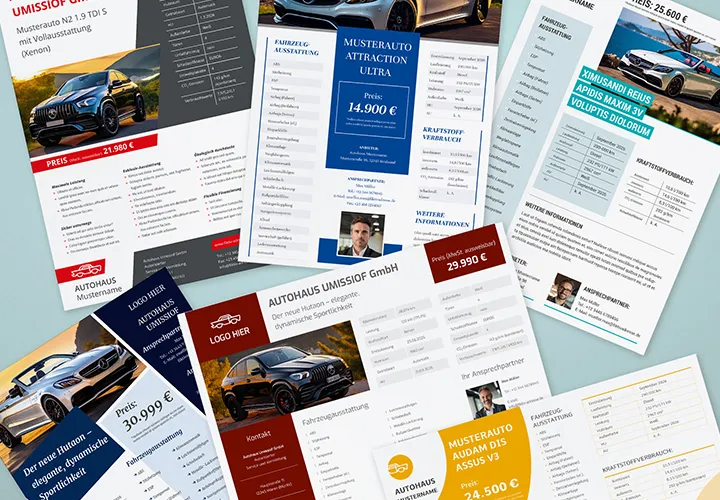
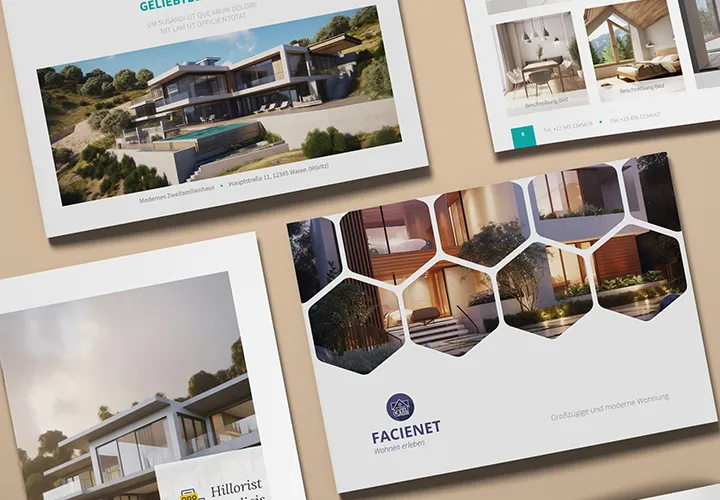
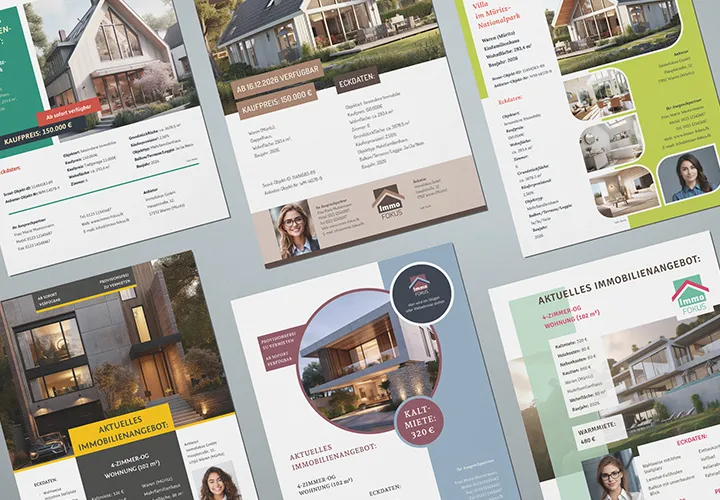
Für Immobilien in feinster Form und Gestalt

Schnell gestaltet – voll ausgestattet!

So präsentierst du Haus und Wohnung richtig!

So kündigst du deine Sales-Aktionen richtig an

Designstarke Zahlen im Mittelpunkt

Traumhafte Designs für traumhafte Reiseziele

Für deine ganz große Design-Nummer

Mit designstarker Ornamentik

Ausgestaltete Klappkarten im A5-Format

Vom neuen Dokument zum druckfertigen PDF

Für designstarke Geschäftsbriefe

Für einen gelungenen Design-Auftritt!

Für das wohl persönlichste Geschenk zum Ehrentag

Auch im Design bestens aufgelegt!

Für den ganz großen Design-Auftritt!

Deine Familiengeschichte im Großformat

Designs, die von dir hören lassen!

Für Wonneproppen, Feen und Räuber

Für fantasievolle Verwandlungskünstler

Designs, mit denen du Druck machst!

Alles drin: Werbebanner, Spendenscheck und mehr

Willkommen in der Design-Champions League

Anschauliche Information in hochwertiger Ästhetik

Gib nur Hochwertiges aus der Hand!

Überzeuge Sponsoren, binde eure Fans

Interesse wecken & mit Information überzeugen

Spielplan, Flyer, Sammlerkarte und mehr

Turnierplan, Flyer, Autogrammkarte und mehr

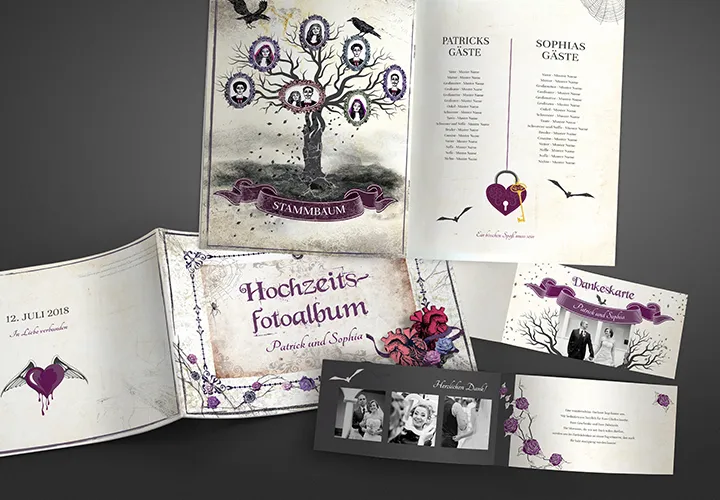
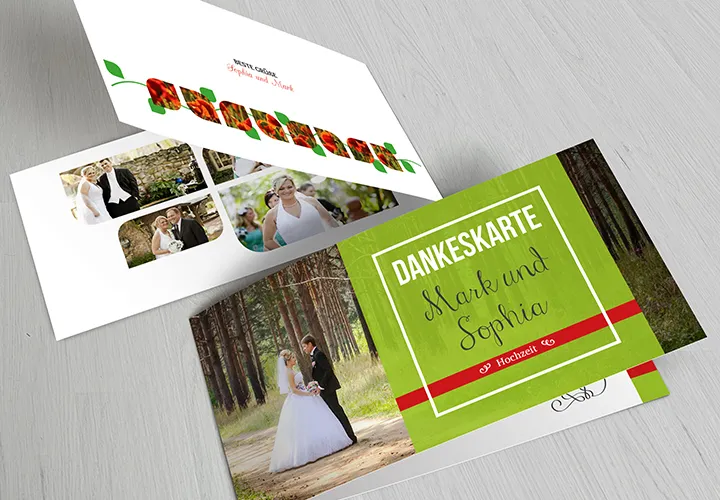
Deine Hochzeit – dein Style!

Eine ästhetische Einladung zur Feierlichkeit

Statte eine Hochzeit komplett aus

Ausgestaltet von der Einladung bis zum Dank

Druckfertig und im richtigen Format

Der effiziente Weg zum Hochzeits-Design

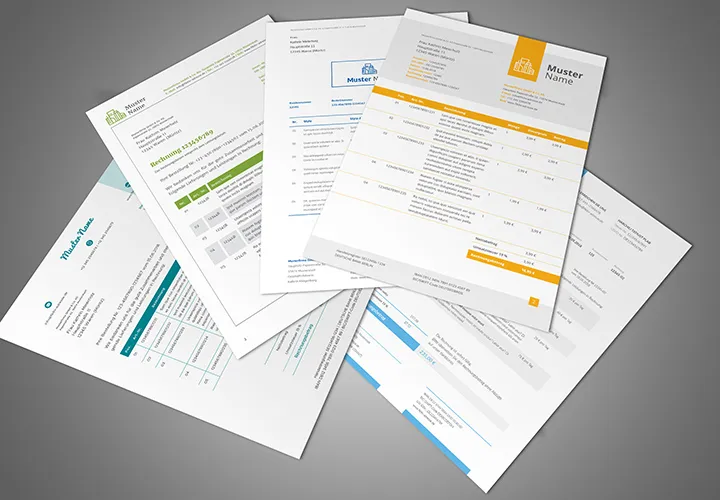
Designs für Angebot, Lieferschein, Rechnung

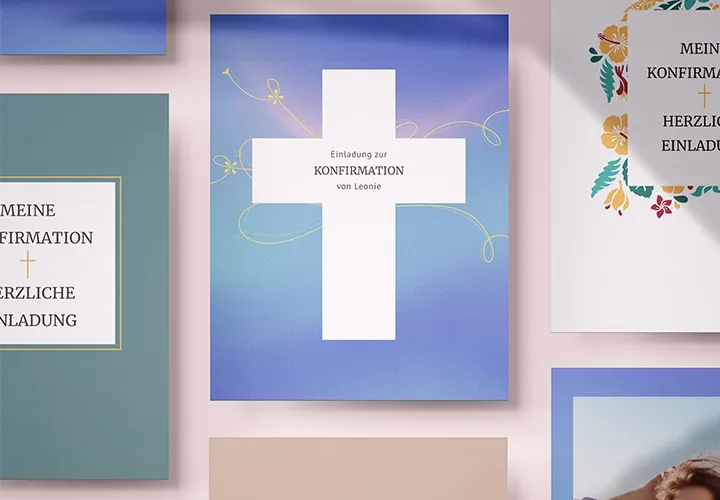
Eine ästhetische Einladung zum Kirchgang

Mach den Tag perfekt!

Informationen auf Augenhöhe

Perfekt zur Präsentation deiner Designs

Ausgefeilte Vorlagen zur einheitlichen Kommunikation

Wenn es aufs Detail ankommt

Layouts für einmalige Momente

Erstelle leuchtende Plakate und Flyer

Identitätsstiftende Vorlagen

Ein visuell überzeugender Rundgang

Sofort druckfähige und personalisierbare Templates

Geschmackvolle Vorlagen

Für einen außenwirksamen und professionellen Auftritt

Höhenflüge für deinen Erfolg

Die letzten Updates auf den Punkt!

Bestens in Szene gesetzt für deinen Erfolg!

Ein kreatives Power-Paket für deine Gestaltung

Setze auf die richtige Karte!

Mach dich fit für das nächste Turnier!

Appetitanreger für jede Küche

Mit einem Aushang am Eingang ansprechend informieren

Wähle das Layout deiner Zeitung

Zur fünften Jahreszeit ein Paket Buntes!

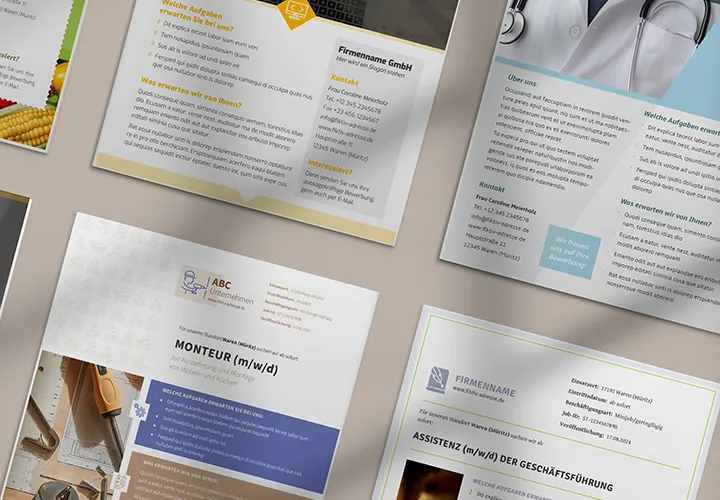
Geeignete Templates für geeignete Kandidaten!

Ein Design-Komplettpaket zur Feier!

Dein nächstes Oster-Event ist gesichert

Wähle das Layout deiner Zeitung

Starke Einladungen, bei denen man „Ja“ sagen wird

Ausdruck wahrer Liebe!

Bleib im Kopf!

Verschönere die Osterzeit!

Für einen professionellen Eindruck

Kulinarische Augenfreude

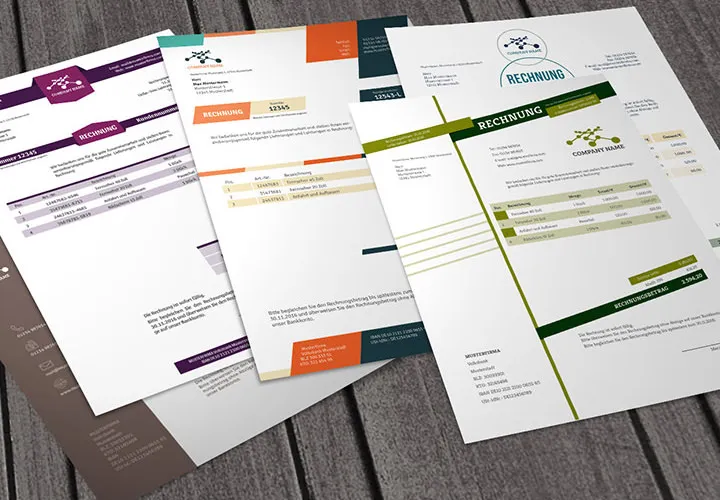
Verwandle deine Forderungen zum Hingucker!

Reibungsloser Projektablauf & zufriedene Kunden

Wähle das Layout deiner Zeitung

Für jeden Anlass das richtige Design!

Flower-Power im XXL-Format

Lerne beeindruckende Ergebnisse von allen Seiten kennen

Bestens in Szene gesetzt für deinen Erfolg!

Steige zum Fünfsternekoch professionellen Layoutens auf

Bestens in Szene gesetzt!

Bewerbungen, Flyer & Plakate leicht gemacht
Macht Gestalten leichter
Vorlagen & Tutorials für Adobe InDesign
Starte dein Design mit vorbereiteten Templates
Moment mal, was bitte ist Adobe InDesign?
Für alle Ein- und Umsteiger: Die weltweit verbreitete Software Adobe InDesign ist ein mächtiges Desktop-Publishing-Programm zur Layout- und Satzbearbeitung. Mit ihm erstellst du zum Beispiel Printprodukte wie Flyer oder Visitenkarten. Auch Bücher oder Kataloge sind damit ebenso professionell umsetzbar wie komplette Wireframes für Websites. Grundsätzlich arbeitest du mit Dokumenten im INDD-Dateiformat. Ist dein Design bereit zum Export, kannst du es als druckoptimierte PDF ausgeben.
Die Entdeckung der Möglichkeiten – hochwertige Vorlagen zum Download
Dein Kunde steht auf schnelle und starke Ergebnisse? Spar dir die Zeit für die Kreation des passenden Layouts – und nutze unsere professionell gestalteten Vorlagen für einen kräftigen Kreativschub. Ob Plakat für die nächste Rabattaktion oder Kalendervorlage fürs nächste Jahr, ob Rechnung oder Lieferschein, Eiskarte fürs Restaurant oder Exposé – lade dir die Vorlagen einfach herunter, lass deine Texte und Bilder einfließen, und schon ist deine Datei unterwegs in die Druckerei. Alle Vorlagen kannst du natürlich durchweg kommerziell nutzen.
Sieh dir an, wie InDesign grundlegend und im Detail funktioniert
Hinein in InDesign – mit unseren Tutorials für jede Wissensstufe
Ganz gleich, ob du erst am Anfang stehst oder schon länger deine Runden drehst – unsere Tutorials bringen dich auf jedem Kenntnislevel weiter. Wir machen dich mit dem InDesign-Einmaleins vertraut, zeigen dir, wie du gestalterische Großprojekte stemmst, erklären dir die neuesten Updates und verraten dir Tipps und Tricks für mehr Effizienz in deinen Designaufgaben. Anhand vieler praktischer Beispiele lernst du mit unseren Trainern quasi am lebenden Objekt, wie du alle Funktionen und Werkzeuge in InDesign kreativ und produktiv für dich zu nutzen weißt.